In this post I will go through using grunt for our css minification task and also showcase another preprocessor for css called less.
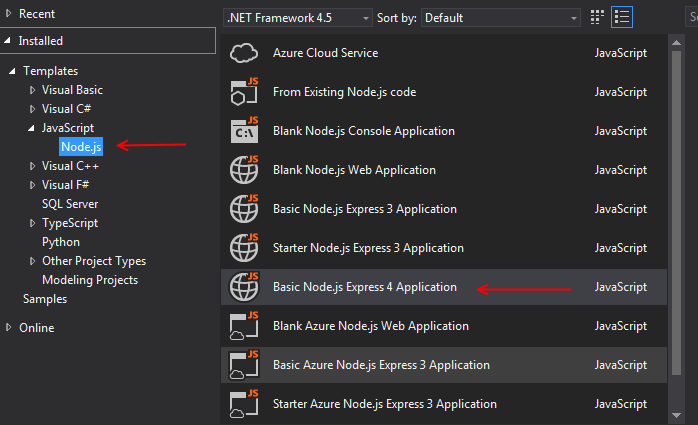
First off lets start with a express 4 application, we will create it with Visual Studio NTVS, the latest RC contains a template for express 4.
We can install grunt by command prompt npm install
|
1 |
npm install grunt --save-dev |
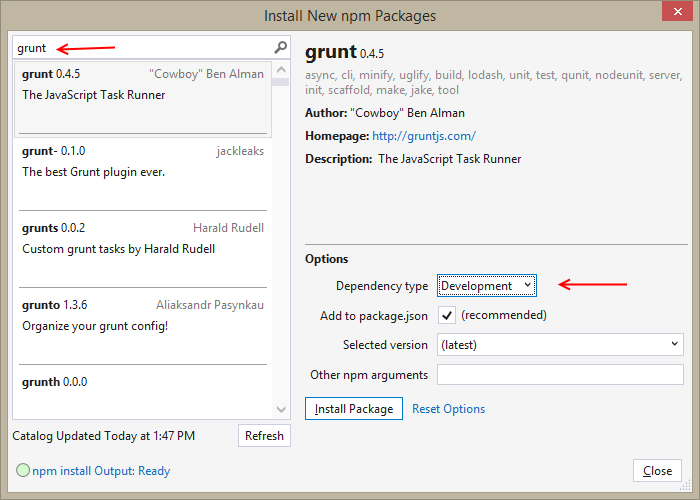
or by using the npm installer in Visual Studio, remember to choose the development dependency type
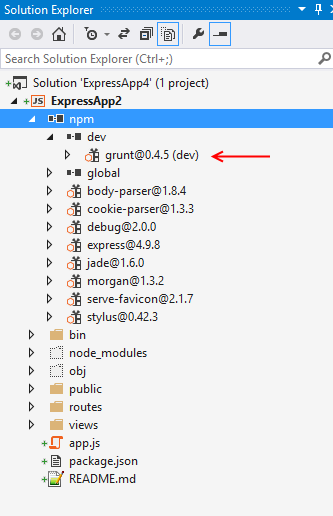
We should now see grunt in our dev when we expand the npm icon in Visual Studio
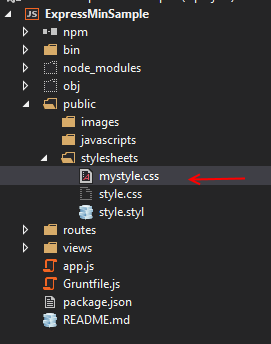
In our express 4 application we will now add a mystyle.css file to public/stylesheets folder like below.
The css contains just 3 styles
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
p.one { border-style: solid; border-width: 5px; } p.two { border-style: solid; border-width: medium; } p.three { border-style: solid; border-width: 1px; } |
What we want our grunt task to do, is to minify this css for us in our deployment folder, so that it is deploying mystyle.min.css, in order to do so we can use the grunt-contrib-cssmin
Lets first install with npm, again you can use the visual installer if you prefer in visual studio.
|
1 |
npm install grunt-contrib-cssmin --save-dev |
Now in our grunt task we can load the npm and also call the cssmin in the initConfig object.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
module.exports = function (grunt) { grunt.initConfig({ cssmin: { target: { files: { //target file : source file 'deploy/style.min.css': 'public/stylesheets/mystyle.css' } } } }); // Next one would load plugins grunt.loadNpmTasks('grunt-contrib-cssmin'); // Here is where we would define our task grunt.registerTask('default', ['cssmin:css']); }; |
One thing to note is that in cssmin, in the files enclosure one has to put the destination, following the source file.
Let’s try to improve this css a bit by introducing less, basically less is a preprocessor that allows us to write cleaner css. We can introduce variables inside of less so that we don’t have to repeat ourselves. There is more to less and I will not get into the details of it. If you wish to learn more about less go to http://lesscss.org/
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
@solidStyle: solid; div.one { border-style: @solidStyle; border-width: 5px; } div.two { border-style: @solidStyle; border-width: medium; } div.three { border-style: @solidStyle; border-width: 1px; } |
We would now need grunt-contrib-less installed with npm and load it into our grunt file.
|
1 |
npm install grunt-contrib-less |
Our grunt file would look like
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
module.exports = function (grunt) { grunt.initConfig({ cssmin: { target: { files: { 'deploy/style.min.css': 'public/stylesheets/mystyle.css' } } }, less: { compile: { files: { 'deploy/compiled.css': 'public/stylesheets/layout.less' } } } }); // Next one would load plugins grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-less'); // Here is where we would define our task grunt.registerTask('default', ['cssmin:css', 'less:compile']); }; |
But what if we wanted to combine these 2 files, and also to minify them? Then you have to wait till the next blog post, stay tuned.







Leave A Comment