Hi everyone,
Your weekly dose of 5 Highlights Thursday is here, a list of information and links that you may find helpful in your Azure journey. Feel free to forward this along to anyone who you think may enjoy such sharing.
1. Microsoft partnership with Mistral AI
Microsoft on Monday announced a new partnership with French start-up Mistral AI as the U.S. tech giant seeks to expand its footprint in the fast-evolving artificial intelligence industry. Read more in the link below:
2. Research Forum Keynote: Research in the Era of AI
Peter Lee, Corporate Vice President, Microsoft Research and Incubations, discusses how recent developments in AI have transformed the way Microsoft approaches research.
3. Develop Your Copilot Skills (Part 2)
Artificial Intelligence (AI) is fundamentally changing how we relate to and benefit from technology. In this episode of the #AzureEnablementShow, Aaron and Natalie share some of the amazing—and FREE—training resources available to help you get the most out of #MicrosoftCopilot. In this second of three episodes, Natalie will share some of the video and self-paced learning resources available for GitHub Copilot, including Introduction to GitHub CoPilot, GitHub Copilot for Visual Studio, Learning AI with GitHub Copilot, and GitHub Copilot Fundamentals – Understand the AI pair programmer.
4. DevOps Security Capabilities in Defender CSPM
In this episode of Defender for Cloud in the Field, Charles Oxyer joins Yuri Diogenes to talk about DevOps security capabilities in Defender CSPM. Charles explains the importance of DevOps security in Microsoft CNAPP solution, what are the free capabilities available as part of Foundational CSPM, and what are the advanced DevOps security features included in Defender CSPM. Charles demonstrates how to improve the DevOps security posture by remediating recommendations, and how to use code to cloud contextualization with Cloud Security Explorer.
5. Microsoft Azure Virtual Training Day: AI Fundamentals – March 6th 2023
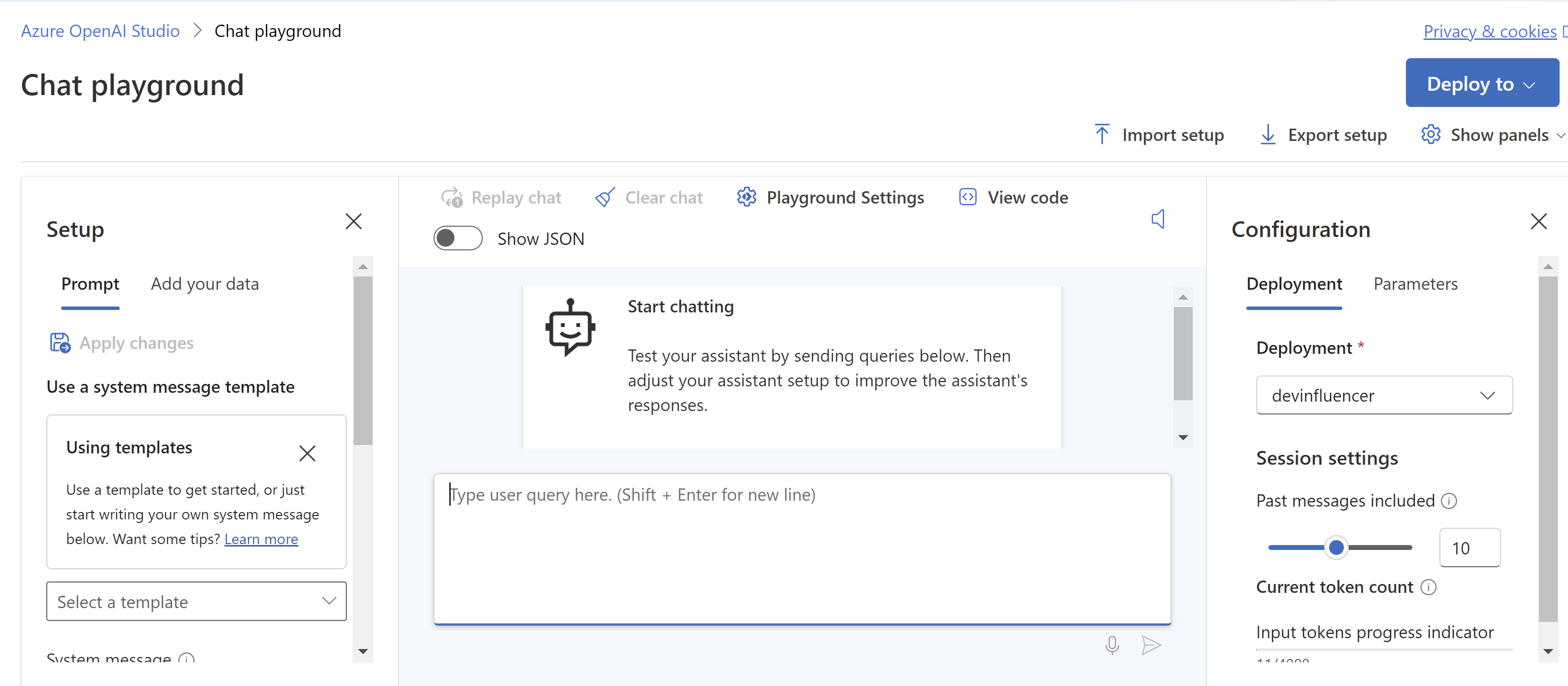
Explore core AI concepts at Azure Virtual Training Day: AI Fundamentals from Microsoft Learn. Join us for this free training event to learn how organizations use AI technology to solve real-world challenges and see how to build intelligent applications using Azure AI services. This training is suitable for anyone interested in AI solutions—including those in technical or business roles.
You can complement this edition of 5 Highlights Thursday with our MEA Developer Channel on YouTube where we have weekly interviews and learning material on Microsoft Azure, and much more.
And, as always, please give me feedback on LinkedIn. Which bullet above is your favorite? What do you want more or less of? Other suggestions? Please let me know.
Last by not least, know someone who might be interested in this newsletter? Share it with them.
Have a wonderful Thursday 🙂
Taswar