Continuing on our previous blog post on bower, in this blog post, I will talk about how to create your own front-end packages in bower. One thing I forgot to mention in the previous post is git is required when using bower. If you are using windows you can install git for windows or Mac/Unix/Linux.
The very first thing one needs to do is create a bower.json file in your project root folder. By using the command below
|
1 |
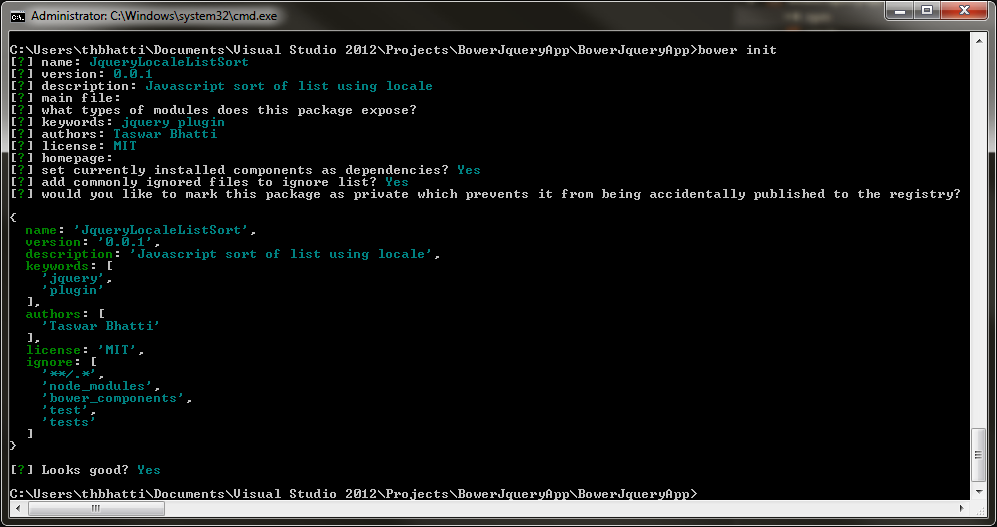
bower init |
The above command will prompt you to fill in the form and afterwards it will generate us a bower.json file.

Lets take a look at our bower.json file
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ "name": "JqueryLocaleListSort", "version": "0.0.1", "main": "./localeListSort.js" "description": "JavaScript list using locale sorting", "keywords": [ "jquery", "plugin" ], "authors": [ "Taswar Bhatti" ], "license": "MIT", "ignore": [ "**/.*", "node_modules", "bower_components", "test", "tests" ] } |
Adding Jquery
For our package, we will require jquery and in order to add our dependency to the bower.json file we can use the install command line. Note: the –save which will update our bower.json file, if we did not use the –save option it will not update out bower.json file.
|
1 |
bower install jquery --save |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "name": "JqueryLocaleListSort", "version": "0.0.1", "main": "./localeListSort.js" "description": "Javascript sort of list using locale", "keywords": [ "jquery", "plugin" ], "authors": [ "Taswar Bhatti" ], "license": "MIT", "ignore": [ "**/.*", "node_modules", "bower_components", "test", "tests" ], "dependencies": { "jquery": "~2.1.1" } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
(function ($) { $.fn.localeSort = function (options) { var settings = $.extend({}, $.fn.localeSort.defaults, options), $this = this; return this.each(function () { function sorty(list, compare, elem) { elem = typeof elem !== 'undefined' ? elem : 'li'; var listElements = list.find(elem); listElements.sort(compare); list.empty(); listElements.each(function (index, li) { list.append(li); }); } if (settings.ul === true) { sorty($this, settings.compare); } }); }; $.fn.localeSort.defaults = { ul: true, compare: function localeCompareSort(a, b) { var t1 = $(a), t2 = $(b); return t1.text().localeCompare(t2.text()); } }; }(jQuery)); |
|
1 2 3 4 5 6 7 8 |
git init git add *.json *.js .gitignore README.md git commit -m "First version of my app" git tag -a 0.0.1 git remote add origin https://github.com/username/RepoName.git git push origin master bower register myPackageName git://github/username/RepoName.git |
|
1 2 3 4 5 |
//modified js file and bower.json file update the version number git commit -m "Second version of my app" git tag -a 0.0.2 git remote add origin https://github.com/username/RepoName.git git push origin master |



[…] Bower: How to create and register your own packages | Taswar BhattiTaswar Bhatti […]
[…] creating your won javascript front-end package using bower […]