Here is a quick little tutorial of using Twitter Bootstrap with Node.js express in Visual Studio.
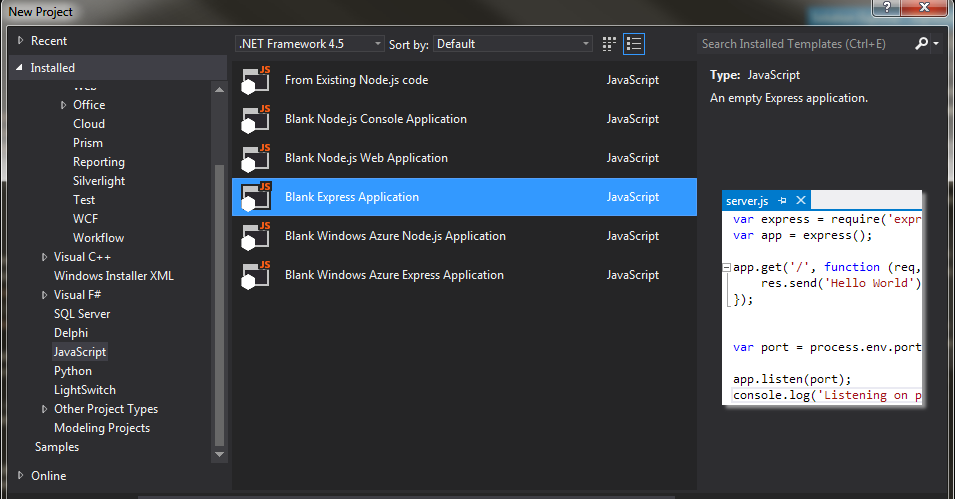
First we will create a ExpressBootstrap solution, select New Project and select JavaScript -> Blank Express Application.

I will name my solution ExpressBootstrap, in my app.js I have also add the app.locals.appname = ‘Express Bootstrap’ so that I can reference it in my application.

Next we will download and install bootstrap, this is the manual way of installing bootstrap, there is also an alternative by using bower, which I will cover in my next blog post.
One can download the latest bootstrap from http://getbootstrap.com/getting-started/#download

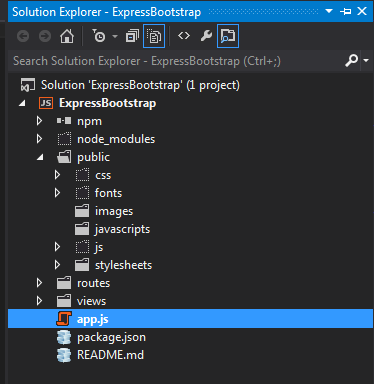
Once downloaded lets grab the css, font and js directory and copy them into our public folder in our express application.
Next we will change our layout.jade file to use bootstrap
|
1 2 3 4 5 6 7 8 9 |
doctype html head title= title link(rel='stylesheet', href='/css/bootstrap.min.css') link(rel='stylesheet', href='/stylesheets/style.css') script(src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js') script(src='/js/bootstrap.min.js') body block content |
I will now add some style to the style.css found in stylesheet folder.
|
1 2 3 4 |
.wrapper {margin-top: 80px;margin-bottom: 80px;} .form-signin{max-width:380px;padding:15px 35px 45px;margin:0 auto;background-color:#fff;border:1px solid rgba(0,0,0,.1);} input[type="text"] {margin-bottom: -1px;border-bottom-left-radius: 0;border-bottom-right-radius: 0;} input[type="password"] {margin-bottom: 20px;border-top-left-radius: 0;border-top-right-radius: 0;} |
Now we will modify the index.jade file to present us with a bootstrap looking login page site.
|
1 2 3 4 5 6 7 8 9 10 |
extends layout block content div.wrapper form.form-signin(method="post", id="loginForm") h2.form-signin-heading Please login input(class="form-control", id="username", type="text", name="User", placeholder="Enter your username") input(class="form-control", id="password", type="password", name="Password", placeholder="Password") input(class="btn btn-lg btn-primary btn-block" type="submit", value="Log In") div.footer |
One of the downside you may find with jade is the space vs tab issue, one cannot mix spaces and tabs with jade, sometimes it becomes annoying when you have trailing space with some text, that you may not realize.
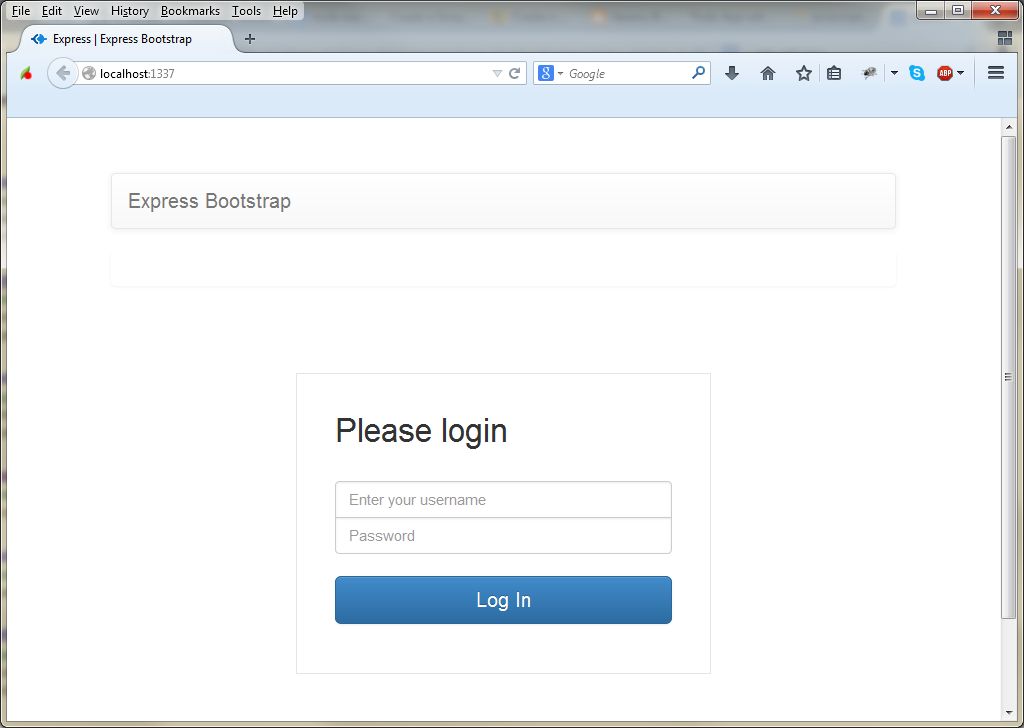
The end result we will get something like




Leave A Comment