My last blog post was about using bower in node.js express application Visual Studio, and I believe I did not do justice to it. In this blog post I will talk more about how to use bower for your front-end and all the command line associate with bower.
Again to install bower globally one can use the npm command line
|
1 |
npm install -g bower |
To start using bower and to find packages e.g jquery, it will list out all the github repository that has jquery involved.
|
1 |
bower search jquery |
Installing Packages
To install latest jquery or by a version number we can append it with a “#” symbol like below, or by a git repo
|
1 2 3 4 5 |
bower install jquery bower install jquery#1.9.1 bower install git://github.com/pivotal/jasmine.git |
In order to use jquery with bower on your site you can reference it in your html like
|
1 |
<script src="/bower_components/jquery/dist/jquery.min.js"></script> |
Uninstall or Update a package
To uninstall or to upgrade a package e.g jquery
|
1 2 3 |
bower upgrade jquery bower uninstall jquery |
To upgrade all installed packages one just needs to use
|
1 |
bower upgrade |
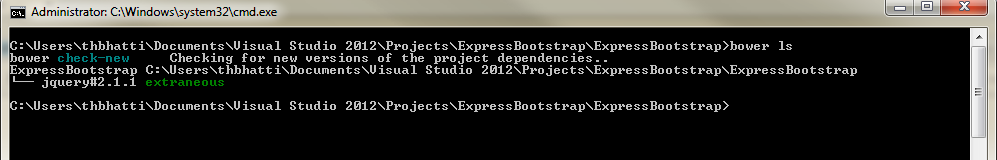
List installed packages
If one wants to find out what packages are installed in the solution one can use the command ls or list
|
1 2 3 |
bower ls or bower list |
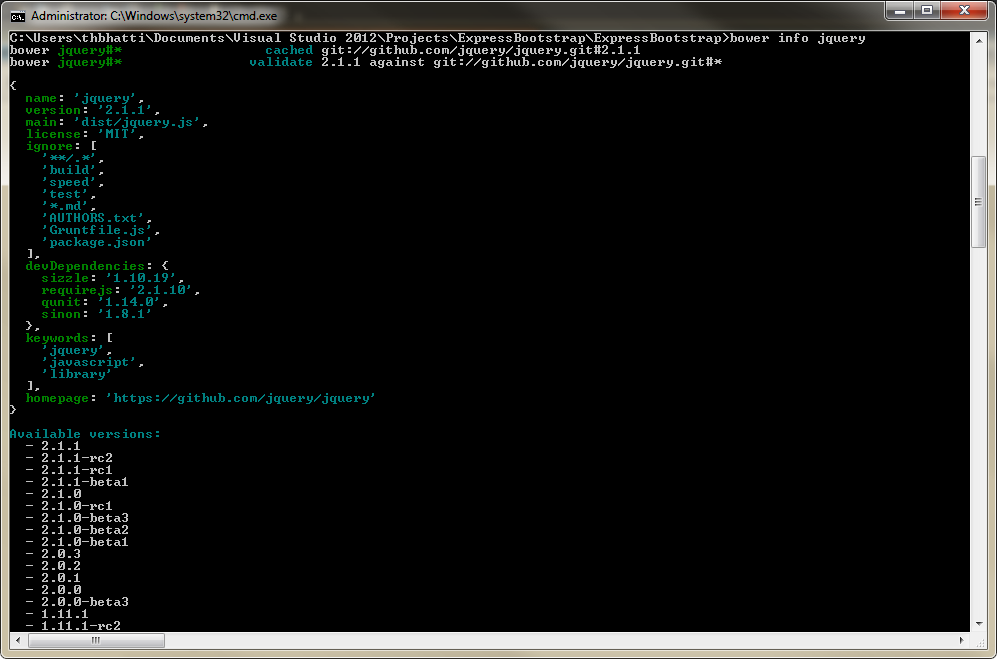
Information on a package
To find out information and version of a package that bower provides one can use the info command
|
1 |
bower info jquery |
One can also find out which repository bower is using for a package using the lookup command
|
1 2 3 4 |
bower lookup jquery Output: jquery git://github.com/jquery/jquery.git |
There is also the home command which takes you the homepage of the repository, the below command will take you the github repository of jquery
|
1 |
bower home jquery |
Caching
Bower has a caching where when you run the install it will automatically download the package to your ~/.bower/cache so that when you run install again it will just use the cache version for a quicker install, on windows you will find bower cache to be located at C:\Users\YourUsername\AppData\Roaming\bower\cache and on unix/linux systems in your home directory ~/.bower/cache
One can also clear the cache by using the command cache-clear.
|
1 |
bower clear-cache |
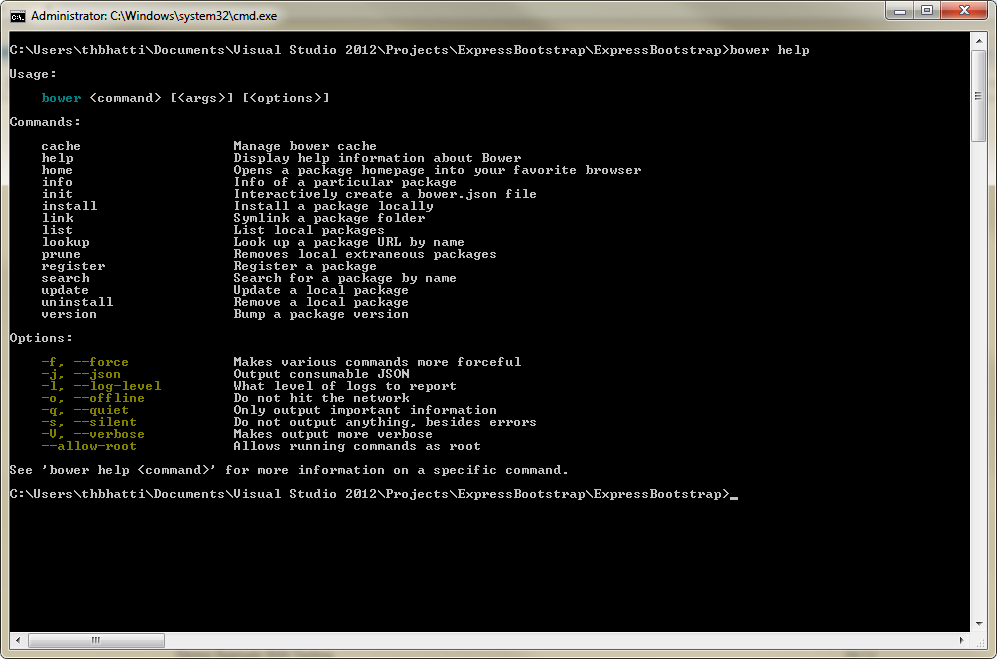
And last but not least there is also help command
|
1 |
bower help |
In my next blog I will write about how to create your own bower packages and all about bower.json file.







Leave A Comment