In this post I wanted to go through how do we create a Nodejs application with vscode. The application is yet another weather node app, it is an easy example and loosely based on this project (https://codeburst.io/build-a-weather-website-in-30-minutes-with-node-js-express-openweather-a317f904897b), the difference is that we will build upon it to a series of how do we store secrets in node.js application. In the first part we will start by creating a weather app that would require an APIKEY to access an external API.
So let’s get started, first thing first, we need to get us an apikey
1. Head over to https://openweathermap.org/api and set yourself up with an api key, its free.
Let’s now create a node.js express application, let’s open up a cmd or powershell prompt and install express generator
|
1 |
$ npm install express-generator |
We will now create the weather application, also we will be using ejs for our view and adding the .gitignore file by using the –git option.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$express --view=ejs --git myweatherapp create : myweatherapp create : myweatherapp/package.json create : myweatherapp/app.js create : myweatherapp/.gitignore create : myweatherapp/public create : myweatherapp/routes create : myweatherapp/routes/index.js create : myweatherapp/routes/users.js create : myweatherapp/views create : myweatherapp/views/index.ejs create : myweatherapp/views/error.ejs create : myweatherapp/bin create : myweatherapp/bin/www create : myweatherapp/public/javascripts create : myweatherapp/public/images create : myweatherapp/public/stylesheets create : myweatherapp/public/stylesheets/style.css install dependencies: > cd myweatherapp && npm install run the app: > SET DEBUG=myweatherapp:* & npm start |
In order to run our application we will need to run npm install and afterwards run vscode with it to open our project up with our favorite IDE VsCode.
|
1 2 3 4 |
$cd myweatherapp $npm install $npm install request $code . |
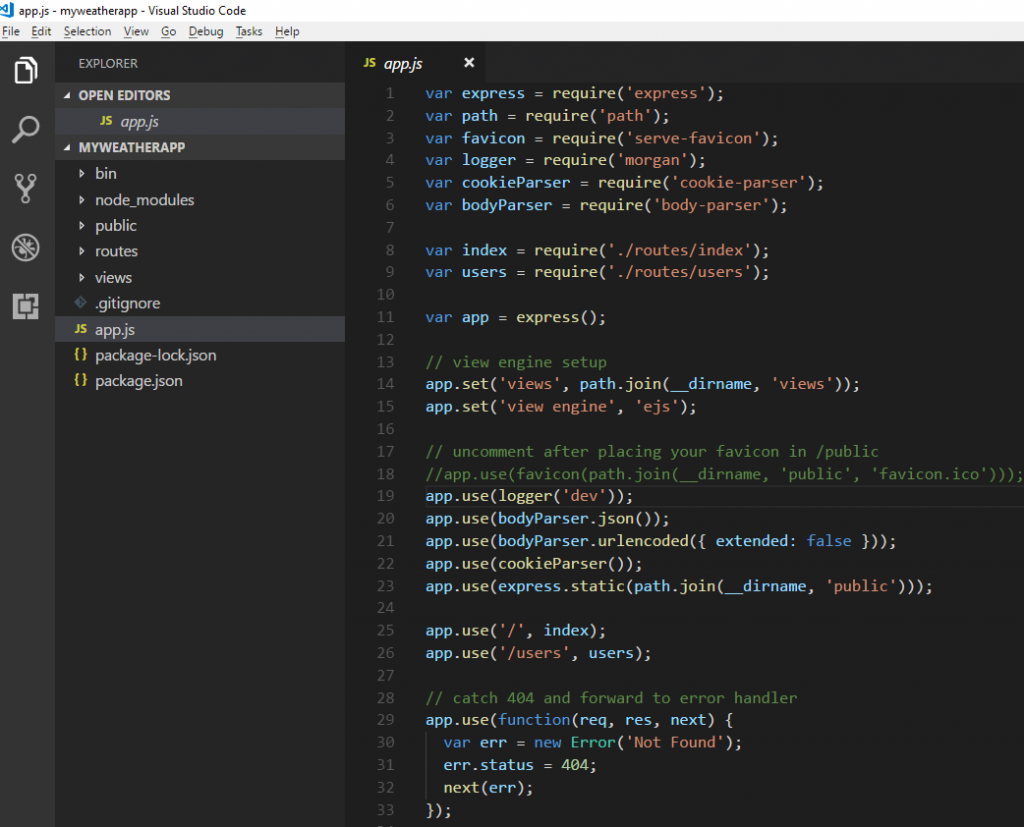
We should now see the view of vs code.

vscode-nodejs
Let’s open up our index.ejs located in the views folder and modify the html file there to something like this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Yet Another Weather Node App</title> <link rel="stylesheet" type="text/css" href="/stylesheets/style2.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300' rel='stylesheet' type='text/css'> </head> <body> <div class="container"> <fieldset> <form action="/" method="post"> <input name="city" type="text" class="ghost-input" placeholder="Enter a City" required> <input type="submit" class="ghost-button" value="Get Weather"> </form> <% if(weather !== null){ %> <p><%= weather %></p> <% } %> <% if(error !== null){ %> <p><%= error %></p> <% } %> </fieldset> </div> </body> |
We also need to add a style2.css so that our html page looks a bit better. Add a new file in your public/stylesheets folder. The css is taken by the article at (https://codeburst.io/build-a-weather-website-in-30-minutes-with-node-js-express-openweather-a317f904897b)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Styles from this codepen: https://codepen.io/official_naveen/pen/rgknI */ body{width:800px;margin:0 auto;font-family:'Open Sans',sans-serif} .container{width:600px;margin:0 auto} fieldset{display:block;-webkit-margin-start:0;-webkit-margin-end:0;-webkit-padding-before:0;-webkit-padding-start:0;-webkit-padding-end:0;-webkit-padding-after:0;border:0;border-image-source:initial;border-image-slice:initial;border-image-width:initial;border-image-outset:initial;border-image-repeat:initial;min-width:-webkit-min-content;padding:30px} .ghost-input,p{display:block;font-weight:300;width:100%;font-size:25px;border:0;outline:none;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;color:#4b545f;background:#fff;font-family:Open Sans,Verdana;padding:10px 15px;margin:30px 0;-webkit-transition:all .1s ease-in-out;-moz-transition:all .1s ease-in-out;-ms-transition:all .1s ease-in-out;-o-transition:all .1s ease-in-out;transition:all .1s ease-in-out} .ghost-input:focus{border-bottom:1px solid #ddd} .ghost-button{background-color:transparent;border:2px solid #ddd;padding:10px 30px;width:100%;min-width:350px;-webkit-transition:all .1s ease-in-out;-moz-transition:all .1s ease-in-out;-ms-transition:all .1s ease-in-out;-o-transition:all .1s ease-in-out;transition:all .1s ease-in-out} .ghost-button:hover{border:2px solid #515151} p{color:#E64A19} |
Now that we have views in place, lets try to tackle our routes. Open up index.js in routes folder.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var express = require('express'); var router = express.Router(); const request = require('request'); /* GET weather home page. */ router.get('/', function(req, res, next) { res.render('index', {weather: null, error: null}); }); /* POST weather */ router.post('/', function (req, res) { let city = req.body.city; let apiKey = req.app.get('apiKey'); //get our api key let url = `http://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${apiKey}` request(url, function (err, response, body) { if(err){ res.render('index', {weather: null, error: 'Error, please try again'}); } else { let weather = JSON.parse(body) if(weather.main == undefined){ res.render('index', {weather: null, error: 'Error, please try again'}); } else { let weatherText = `It's ${weather.main.temp} ℃ in ${weather.name}!`; res.render('index', {weather: weatherText, error: null}); } } }); }); module.exports = router; |
Last we need to modify our app.js and add our APIKEY to it such that our route/index.js can access it. Add these 2 lines above your 404 code in app.js
|
1 2 |
let apiKey = 'WnAffJ4h7EyodQsgxWADtA%3d%3d'; //use the key you got from OpenWeather, the one here is a fake one app.set('apiKey', apiKey); |
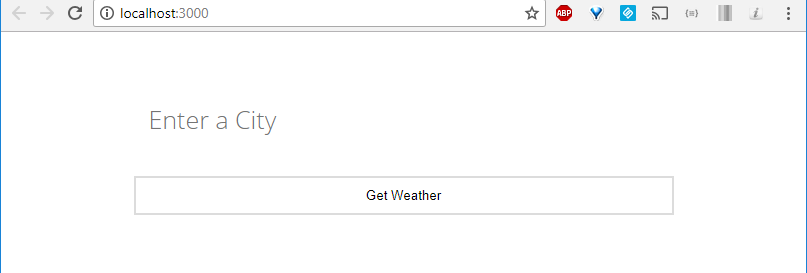
Now we can run our application in vscode. Hit Ctrl+` and get your terminal up and running. Type npm start, and you should be able to hit http://localhost:3000 to view your site.
|
1 |
$npm start |

vscode-node-run-app
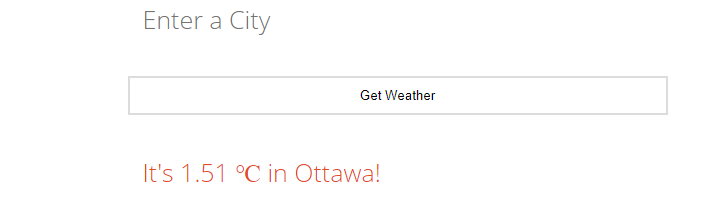
Now you can test out your weather by just typing in the city.

vscode-node-run-app-ottawa
One can view the source code at https://github.com/taswar/nodejs-weather-app
In our next post we will be dockerizing our solution so that we can run the app on docker and we will try to tackle the APIKEY issue which is embedded right now in our source code.



Leave A Comment