I recently had to do work on localeCompare in JavaScript and though I would write a plugin in JQuery and share it.
Javascript Locale Compare
JavaScript provides a localeCompare function for comparing two strings in the current locale. The locale is based on the language settings of the browser. To explain locale compare lets look at some text.
|
1 2 3 4 5 |
var str1 = "apple", str2 = "orange", result = str.localeCompare(str2); console.log(result); |
- -1 if the reference string is sorted before
- 0 if the two strings are equal
- 1 if the reference string is sorted after
Problem at hand
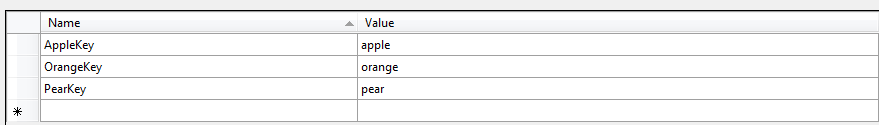
When we are localizing applications we tend to use some kind of resources key, in .NET we use resx files to localize an application. For example we may have 3 key, something like the image below

In your code you may say something like
|
1 2 3 4 5 6 |
Sorted fruits <ul id="mylist"> <li><%= MyResource.AppleKey %></li> <li><%= MyResource.OrangeKey %></li> <li><%= MyResource.PearKey %></li> </ul> |
The output would display Apple, Orange and Pear and for English, the list is sorted properly, but if you translate those keys into french the sorting is incorrect, since in french Apple is Pomme. The display in French would be Pomme, Orange, Poire, which is incorrect. The sorting would also work for chinese 橙, 苹果, 梨.
In order to fix this I created a jquery plugin that would allow me to sort all unordered list
Below is the code for jquery plugin, I also have it on jsfiddle http://jsfiddle.net/taswar/bR9fZ/. One can also provide their own algorithm for compare, since if you are sorting a large amount of text, localeCompare may not be the most efficient algorithm and some browsers may implement it differently.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
(function ($) { $.fn.localeSort = function (options) { var settings = $.extend({}, $.fn.localeSort.defaults, options), $this = this; return this.each(function () { function sorty(list, compare, elem) { elem = typeof elem !== 'undefined' ? elem : 'li'; var listElements = list.find(elem); listElements.sort(compare); list.empty(); listElements.each(function (index, li) { list.append(li); }); } if (settings.ul === true) { sorty($this, settings.compare); } }); }; $.fn.localeSort.defaults = { ul: true, compare: function localeCompareSort(a, b) { var t1 = $(a), t2 = $(b); return t1.text().localeCompare(t2.text()); } }; }(jQuery)); |



Leave A Comment