In my previous post I have shown how to create an express app with node.js and in this post, I would like to introduce bower a package manager for front-end development.
Bower is a package manager just like Nuget, where it gets confusing is that node already has a package manager called npm. The difference is that bower is more of a front end package manger, think of it as managing your jquery, angular, ember, etc.
So lets get bower installed using our Npm manager in Visual Studio, we will install it globally to our package manager, so that every project can use it. One can also install it using command line, where the -g means globally.
|
1 |
npm install -g bower |
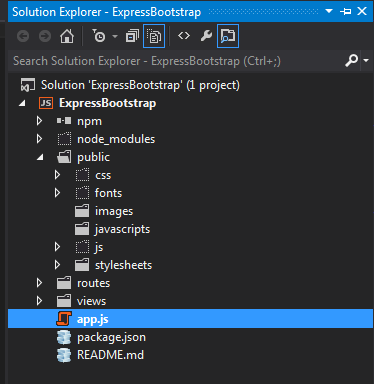
Right click on npm in your solution and Manage npm Modules…
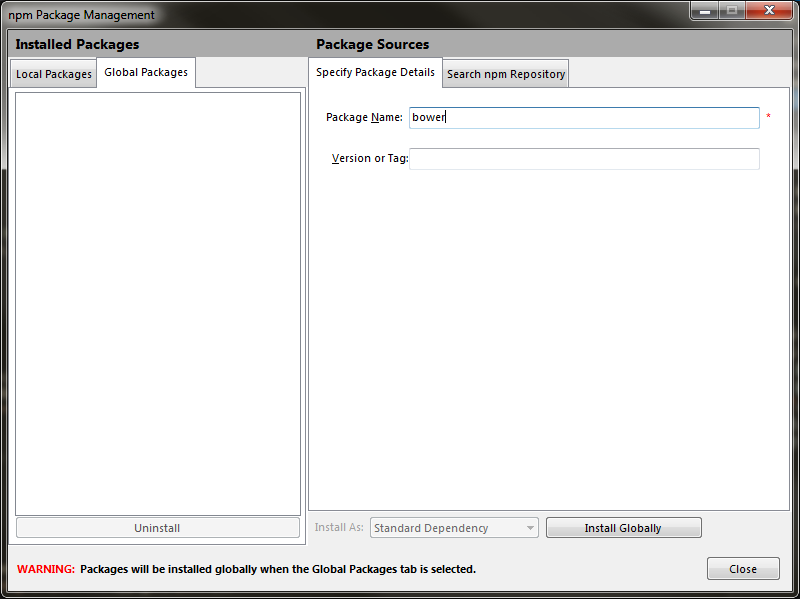
Once launched select the Global Packages Tab, and type bower in the package Name field and click on Install Globally.
The process will go through and npm Operation Completed Successfully is show on the npm window.
Node Tools for Visual Studio does not yet provide a way to use bower with the menu context, so in order to use bower one has to use a command prompt. I hope in the future they can provide a way to right click and say bower install etc.
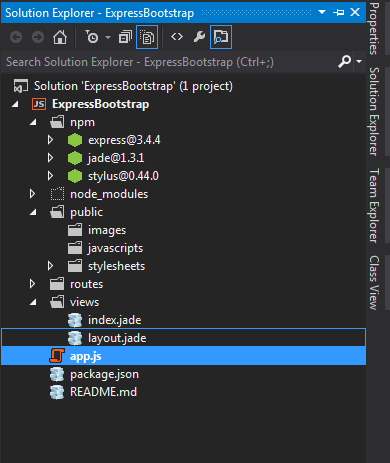
We would need to right click on the project and select “Launch Command Prompt here”
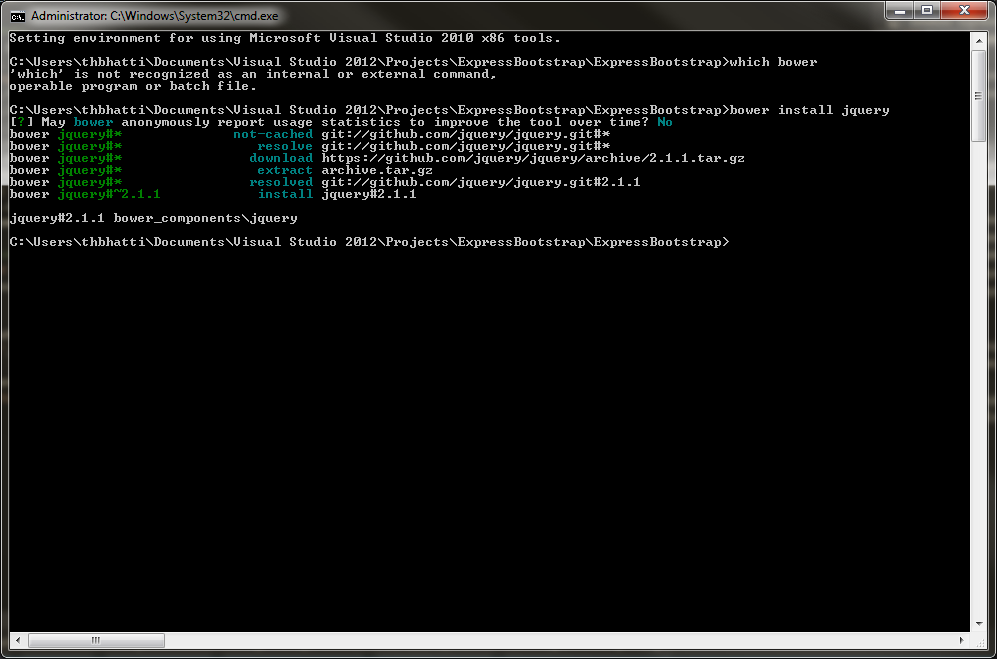
In the command prompt we install jquery, so we will type
|
1 |
bower install jquery |
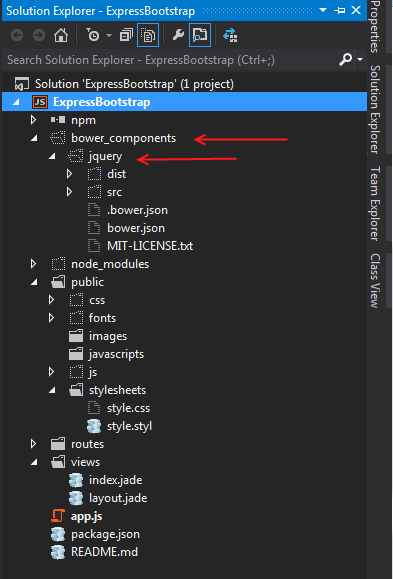
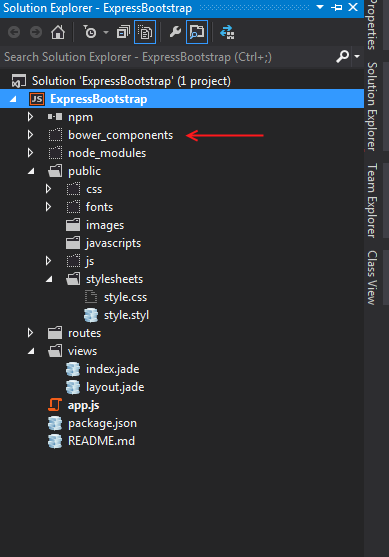
By doing so you will find a new directory created in your solution called bower_components and it will pull the latest version of jquery into it.

One can also install a specific version of package with bower by using the command
|
1 |
bower install jquery#1.9.1 |
To use jquery that we just installed with bower in our express app, we will need to edit the app,js file and add
|
1 |
app.use('/bower_components', express.static(__dirname + '/bower_components')); |
and you can then reference it in your html or layout file by
|
1 |
<script src="/bower_components/jquery/dist/jquery.min.js"></script> |